Chat2Code

About Chat2Code
Chat2Code is a revolutionary platform designed for developers seeking to streamline their coding experience. By using AI technology, it allows users to generate, execute, and modify React components with ease. Ideal for both novices and experts, Chat2Code simplifies complex coding, making development faster and more efficient.
Chat2Code offers various pricing plans, ensuring accessibility for everyone. Users can take advantage of a free tier with basic functionalities or upgrade for advanced features that enhance coding efficiency. Premium plans include exclusive tools and priority support, making the investment in Chat2Code worthwhile for serious developers.
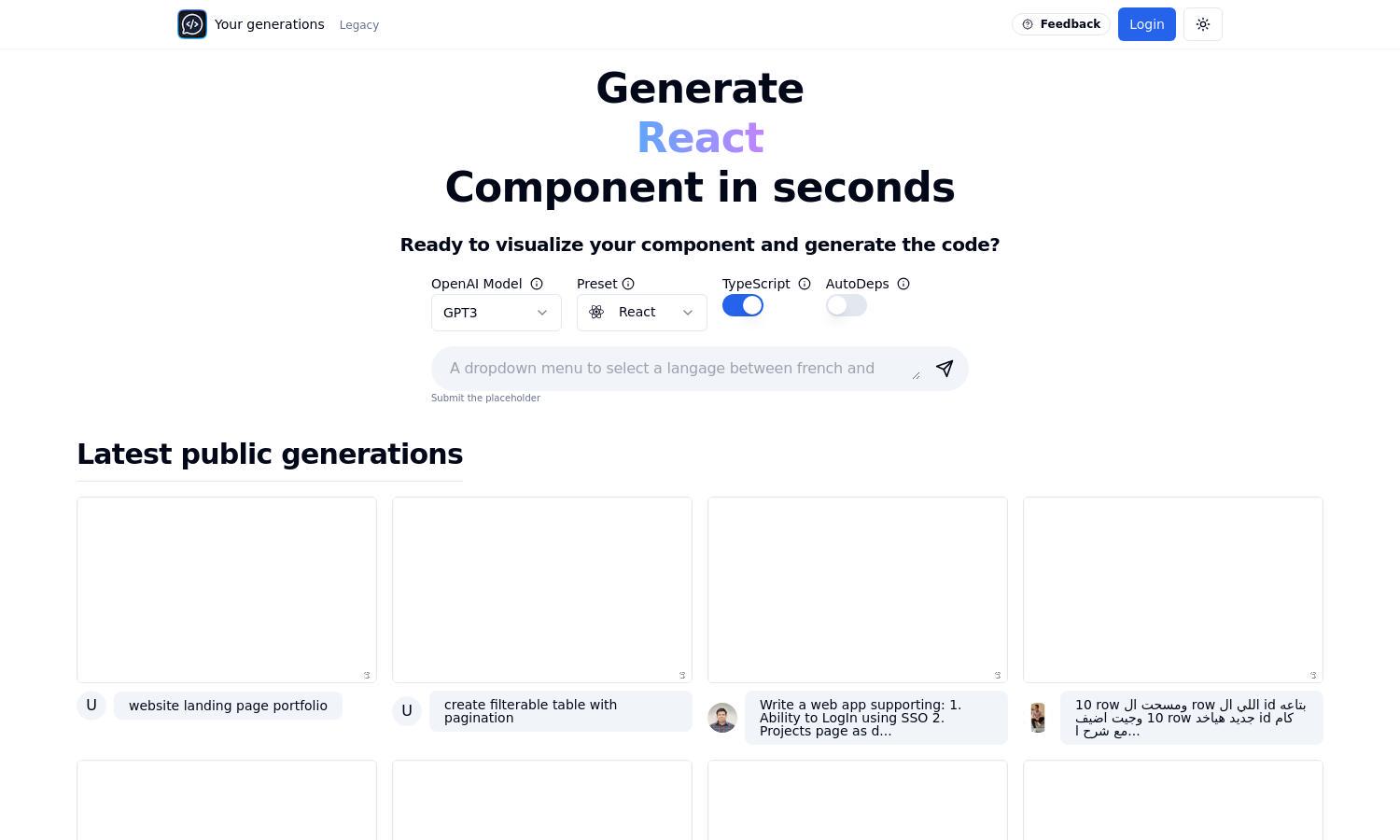
The user interface of Chat2Code is designed for maximum usability and engagement. With a clean, intuitive layout, users can navigate seamlessly through functionalities, from generating code snippets to interactive previews. Key features are easily accessible, ensuring that whether you are a beginner or expert, Chat2Code enhances your coding experience.
How Chat2Code works
To start with Chat2Code, users sign up and undergo a quick onboarding process that familiarizes them with the platform. Once onboard, they can delve into the interactive coding playground where they can request the generation of React components. The AI processes their requests in real-time, enabling users to view functional code instantly, modify parameters, and even request additional libraries as needed. This seamless interaction results in a highly efficient coding experience.
Key Features for Chat2Code
Interactive Component Generation
Chat2Code's interactive component generation feature enables users to create React components on the fly. This functionality allows for real-time coding, making it easy for developers to visualize changes immediately. With AI support, Chat2Code enhances the coding process, ensuring a smoother, faster development experience.
Library Import Assistance
The library import assistance feature of Chat2Code allows users to request specific libraries, such as Zustand or usehooks-ts, to be seamlessly added to their projects. This functionality simplifies the coding process, ensuring developers have everything they need at their fingertips, enhancing productivity and reducing setup time.
Shareable Generations
Chat2Code offers a shareable generations feature, enabling users to easily share their generated code snippets with friends or colleagues. This collaborative aspect fosters community interaction and allows for feedback, enhancing the overall development experience and ensuring that users can learn from each other effectively.








