diffusers.js WebGPU demo

About diffusers.js WebGPU demo
Dive into diffusers.js WebGPU demo, an innovative platform designed for seamless AI image generation. Users can easily manipulate parameters like guidance scale and seed to create stunning visuals. With built-in model downloads and VAE support, it's a perfect tool for artists and developers looking to enhance creativity.
diffusers.js WebGPU demo doesn't currently outline specific pricing plans, making it accessible for all users. The platform emphasizes free usage, allowing individuals to explore and leverage advanced image generation without financial barriers. Upgrading in the future may bring enhanced features or subscriptions.
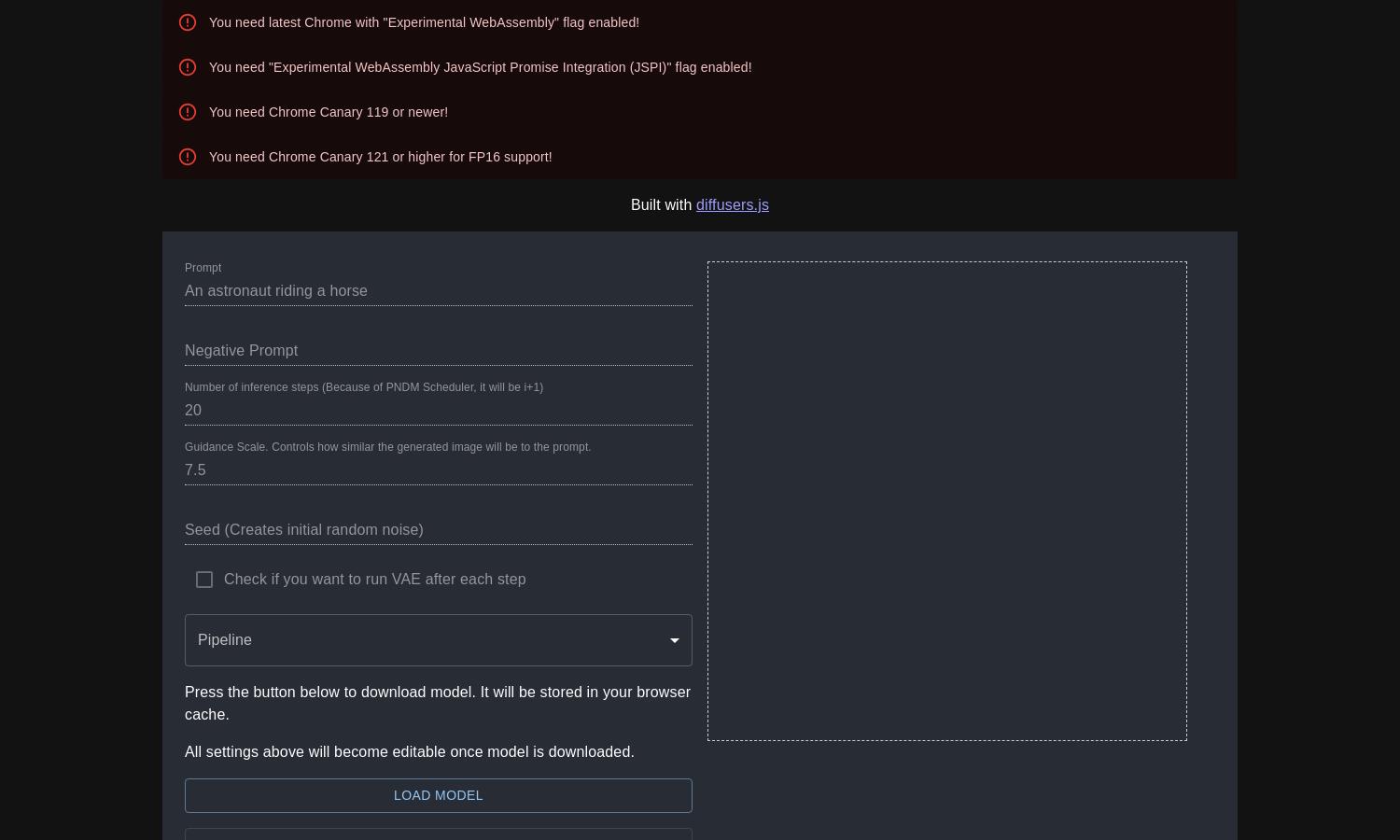
The user interface of diffusers.js WebGPU demo is intuitive and user-friendly. The layout prioritizes seamless interaction, allowing users to adjust parameters and download models effortlessly. This design enhances the overall user experience, making powerful image generation accessible to both beginners and seasoned developers.
How diffusers.js WebGPU demo works
Users begin by accessing the diffusers.js WebGPU demo through the specified URL. First, they enable the necessary experimental flags in the latest Chrome version. Then, they select desired settings such as guidance scale and seed before downloading the model. Once downloaded, parameters become editable, streamlining the process of generating unique images.
Key Features for diffusers.js WebGPU demo
Advanced Image Generation
The advanced image generation feature of diffusers.js WebGPU demo enables users to create stunning visuals with customizable prompts. This innovative aspect allows for precise control over the outcome, making it an essential tool for artists and developers aiming for creativity and uniqueness.
Enhanced Model Downloading
diffusers.js WebGPU demo offers seamless model downloading, allowing users to store models in their browser cache effortlessly. This feature ensures quick access and easy manipulation of different parameters for image generation, enhancing the creative process and user experience on the platform.
Interactive Parameter Control
The interactive parameter control feature allows users to adjust guidance scales and seed values dynamically. This helps users tailor the image generation process to meet their specific creative needs, setting diffusers.js WebGPU demo apart in the realm of AI-driven image creation.








