Dynaboard

About Dynaboard
Dynaboard is a cutting-edge platform transforming software development with AI. It enables developers to generate user interfaces, code, and queries effortlessly, ensuring a streamlined process. With its focus on reducing development time and complexity, Dynaboard enhances productivity for teams and individual developers alike.
Dynaboard offers various pricing plans tailored to different user needs. The free tier allows users to explore basic features, while paid subscriptions unlock advanced functionalities and enhanced support. Upgrading provides users with premium tools and resources, making development faster and more efficient with Dynaboard.
The user interface of Dynaboard is designed for seamless interactions, combining intuitive navigation with powerful features. Users will benefit from a clean layout that maximizes productivity, ensuring quick access to essential tools. Dynaboard's focus on usability enhances the overall user experience in software development.
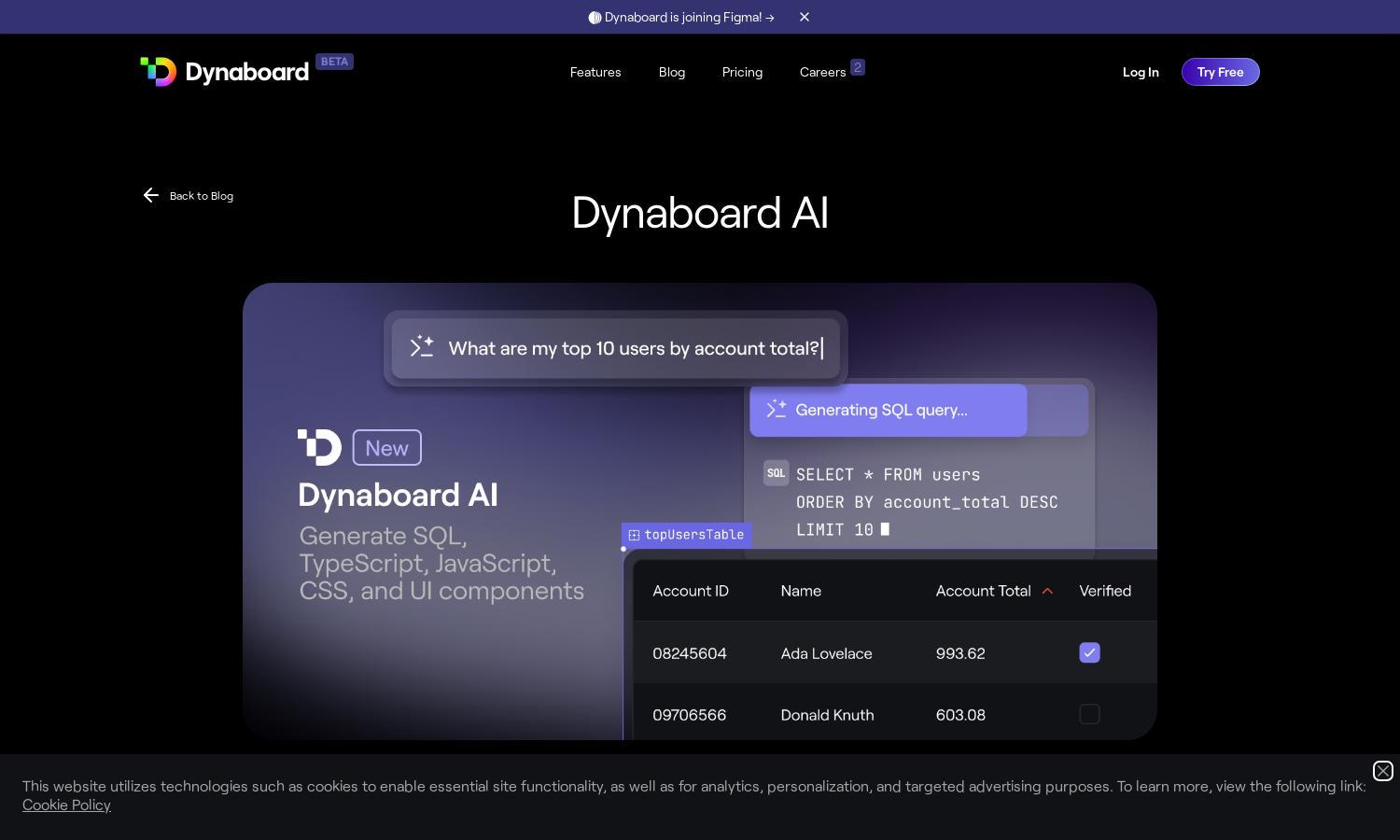
How Dynaboard works
Users begin their journey with Dynaboard by signing up and accessing the intuitive dashboard. From there, they can leverage the AI features to generate user interfaces and code simply by typing prompts. This unique process allows developers to focus on creativity and functionality, automating repetitive tasks for greater efficiency.
Key Features for Dynaboard
UI Generation
Dynaboard's UI Generation feature allows users to create data-rich user interfaces using natural language prompts. This innovative capability streamlines the design process, saving developers time and reducing errors, making Dynaboard an essential tool for efficient software development.
Code Generation
With Dynaboard's Code Generation, users can automatically produce JavaScript, TypeScript, SQL, and CSS. This essential feature accelerates the coding process, enabling developers to implement functionalities quickly and effectively, thus enhancing the overall productivity of software projects.
Code Refactoring
Dynaboard offers Code Refactoring, allowing users to update and modify existing code seamlessly. This feature enhances maintenance capabilities, enabling developers to explain changes in natural language while ensuring accuracy and efficiency in their software development process.
You may also like: