Locofy.ai

About Locofy.ai
Locofy.ai revolutionizes frontend development by transforming designs into executable code, catering to developers and designers alike. Its cutting-edge technology integrates seamlessly with popular design tools like Figma and Adobe XD, enabling users to generate high-quality, maintainable code swiftly, ultimately saving time and effort.
Locofy.ai offers flexible pricing plans tailored for different needs—free and paid tiers with exclusive benefits. Users can access additional features and discounts for long-term subscriptions, making it a cost-effective choice for startups, agencies, and enterprises looking to optimize their development processes.
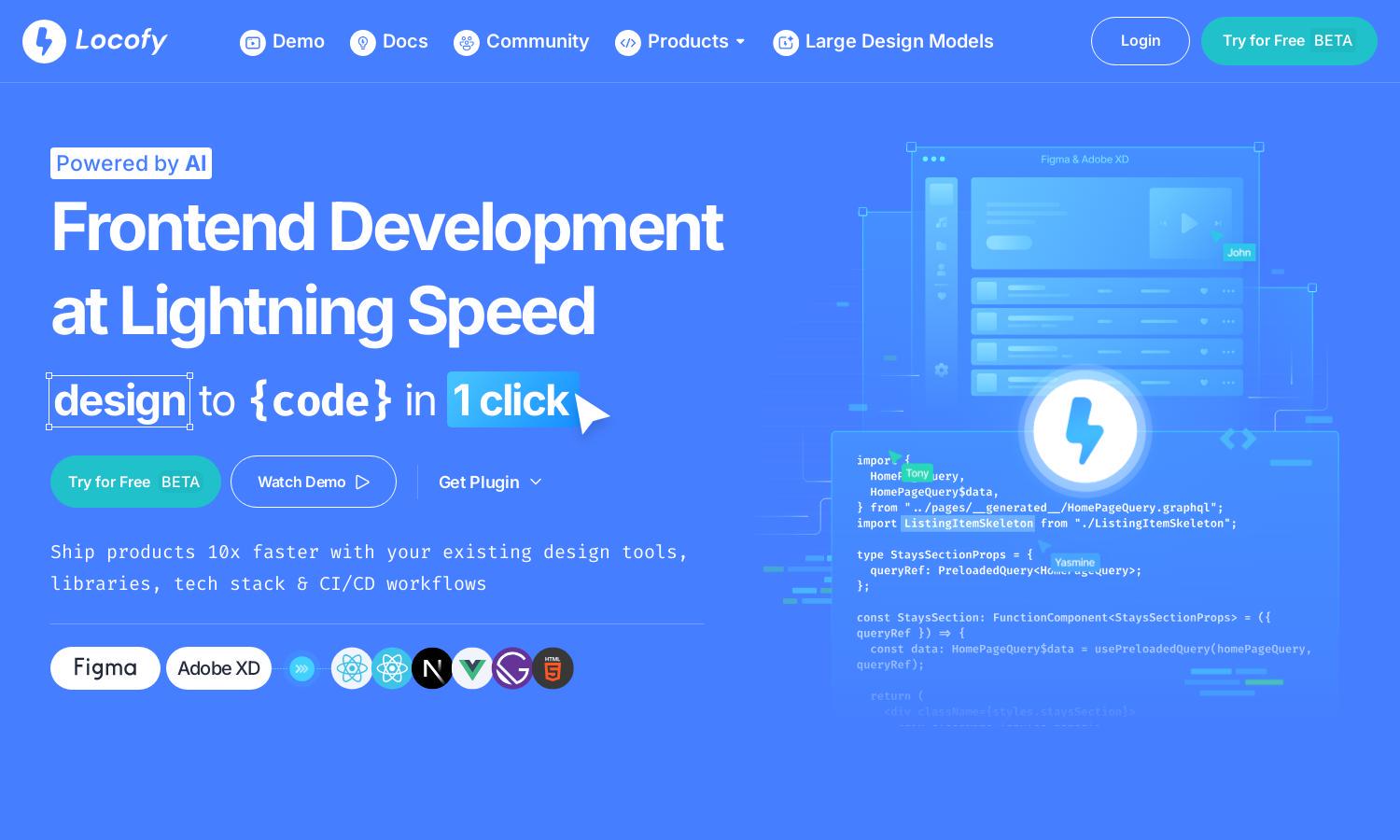
The user interface of Locofy.ai is designed for efficiency and ease of use. Its intuitive layout and streamlined navigation enhance the user experience, allowing quick access to key features. With clean visuals and seamless design integration, Locofy.ai ensures a productive environment for transforming designs into code.
How Locofy.ai works
Users engage with Locofy.ai by first signing up and integrating their preferred design tools like Figma or Adobe XD. They can upload their designs, utilize real-time previews, and customize components effortlessly. The platform then generates clean, production-ready code, allowing users to deploy or sync directly to their preferred environments.
Key Features for Locofy.ai
Instant Design-to-Code Conversion
Locofy.ai’s instant design-to-code conversion allows users to transform their interface designs into high-quality code quickly. By utilizing advanced AI technology, it streamlines the development process, enabling teams to launch products faster and reduce time spent on manual coding, enhancing overall productivity.
Seamless Integration with Design Tools
Locofy.ai's seamless integration with popular design tools like Figma and Adobe XD empowers designers to maintain their existing workflows. This feature simplifies the transition from design to development, allowing teams to work collaboratively without interruption, ensuring a smooth and efficient design-to-code process.
Modular and Clean Code Generation
Locofy.ai generates modular, clean code that adheres to best practices, making it easy for developers to maintain and scale applications. This core feature ensures that users receive high-quality, readable code, reducing the need for significant revisions or rewrites, thus accelerating the overall development timeline.