TeleportHQ

About TeleportHQ
TeleportHQ is a versatile low-code front-end development platform designed to help teams create stunning static websites and UI components. It features a visual builder, headless CMS integration, and Figma plugin, allowing designers and developers to collaborate seamlessly while generating high-quality, production-ready code.
TeleportHQ offers flexible pricing plans, including a free tier for individual users, with premium options unlocking advanced features for teams and businesses. Upgrading allows access to enhanced resources, exclusive templates, and priority support, ensuring users maximize their website development efficiency and collaboration potential.
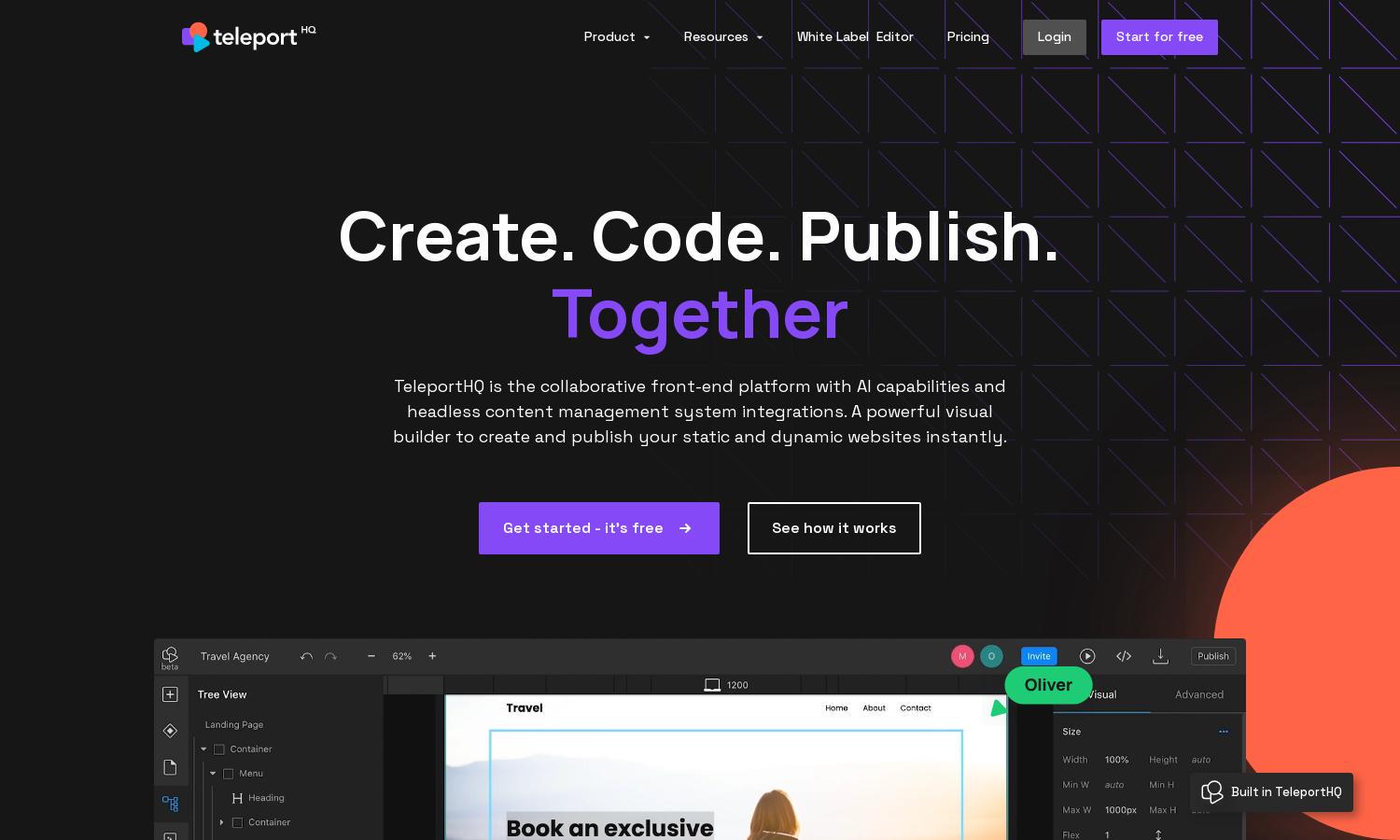
TeleportHQ's user interface is intuitively designed for a seamless experience, featuring easy navigation and accessible tools for coding and visual editing. Its layout fosters efficient workflows, while collaborative features empower users to create, modify, and publish websites effortlessly, all within a cohesive and user-friendly environment.
How TeleportHQ works
Users start by creating an account on TeleportHQ, leading them to the intuitive interface where they can select templates or begin designing from scratch. Through seamless integration with Figma and headless CMS options, users can convert designs into responsive pages effortlessly. By utilizing customizable components and collaborative tools, teams can refine and ship projects efficiently, ensuring high-quality outcomes with minimal hassle.
Key Features for TeleportHQ
Visual Builder
With TeleportHQ's Visual Builder, users can effortlessly design and customize stunning static websites without extensive coding knowledge. This intuitive feature streamlines the development process, allowing teams to focus on creativity and collaboration, thus accelerating the delivery of high-quality web projects within tight deadlines.
Figma Integration
TeleportHQ's powerful Figma Integration allows designers to import and convert their Figma designs into responsive HTML seamlessly. This unique feature enhances workflow efficiency by bridging the gap between design and development, enabling teams to collaborate more effectively and ensuring accurate implementation of design intentions.
Headless CMS Integration
TeleportHQ offers a Headless CMS Integration that separates UI creation from business logic, streamlining front-end development. Users can craft dynamic and visually appealing websites while easily managing content from their preferred CMS, providing maximum flexibility and control over their projects' content delivery and appearance.
You may also like: