Tempo Labs

About Tempo Labs
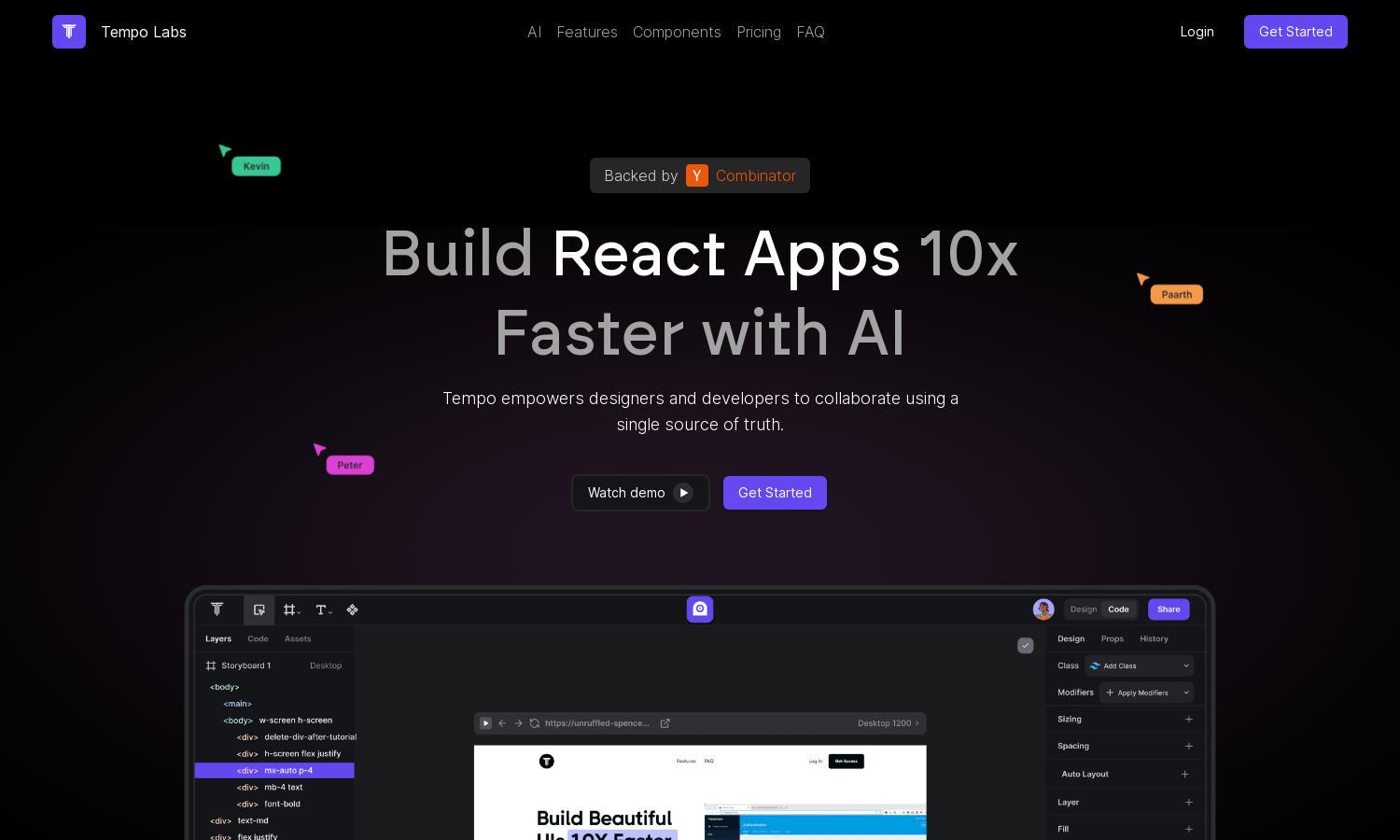
Tempo Labs is a revolutionary platform designed to help designers and developers collaborate efficiently. By providing AI-powered tools to generate UI, edit code visually, and manage design systems, Tempo Labs transforms the development process. Its unique ability to enable real-time collaboration makes it an invaluable asset for teams.
Tempo Labs offers various pricing plans to fit user needs. The Free plan provides 50 slow GPT-4 uses, while the Pro plan at $20/month increases usage to 500 fast GPT-4 uses. For those seeking comprehensive support, the Agent+ plan at $4,000/month includes design and engineering services.
Tempo Labs features a user-friendly interface that fosters seamless navigation and interaction. Its visual editing tools allow users to easily manage components and layouts without prior coding experience. Tempo Labs prioritizes an intuitive design, ensuring users have a smooth and engaging experience while developing React applications.
How Tempo Labs works
Users begin their journey with Tempo Labs by signing up and onboarding through a simple setup process. Once onboarded, users can easily navigate the dashboard to access tools for UI generation from text prompts, visual editing, and importing existing codebases. The platform is designed for seamless collaboration, allowing teams to manage their projects together efficiently.
Key Features for Tempo Labs
AI-Powered UI Generation
Tempo Labs features AI-powered UI generation that allows users to create components from simple text and image prompts. This innovative feature accelerates the design process, enabling users to focus on creativity while the platform handles the technical details, ultimately enhancing productivity and collaboration.
Visual Code Editing
Tempo Labs offers a unique visual code editing tool, which empowers users to edit React code in a design-friendly manner. This feature allows for greater customization and control over component layouts and styles, making it easier for developers to maintain consistency and quality within their projects.
Codebase Integration
Tempo Labs allows users to import any existing React codebase, making it easy to integrate and build upon previous work. This feature eliminates the need for starting from scratch, streamlining the development process and providing a flexible approach to managing ongoing projects.
You may also like: